Cerchi i migliori font di Google per il tuo sito web?
Google Fonts raccoglie un gran numero di tipi di carattere stupefacente che è possibile utilizzare sul vostro sito web WordPress gratis .
Ma poiché ci sono così tante opzioni, potresti essere sopraffatto dalla ricerca dei migliori Google Fonts per i blog e la creazione di contenuti.
Per aiutarti, abbiamo raccolto 20 delle nostre opzioni preferite. Quindi, dopo aver condiviso l’elenco, ti diremo esattamente come puoi iniziare a utilizzare questi caratteri sul tuo sito WordPress e ti offriremo alcune risorse per aiutarti ad accoppiare i tuoi caratteri.
Indice
I migliori font di Google per blog e contenuti di siti web
Puoi trovare e acquistare font di vari designer online. Google Fonts è una libreria dei ragazzi di Google che offre tipografia web gratuita per tutti coloro che ne hanno bisogno.
Al momento di questo articolo sono disponibili quasi 1.000 famiglie di caratteri e questo numero sembra sempre crescere. Ogni famiglia di caratteri fornisce stili e dimensioni aggiuntivi.
Prima di Google Fonts, dovevi acquistare caratteri o attenerti a ciò che ti veniva dato in una piattaforma di progettazione. Google Fonts offre una rapida implementazione dei caratteri e sono gratuiti.
Quindi, quali sono i migliori caratteri di Google tra cui scegliere?

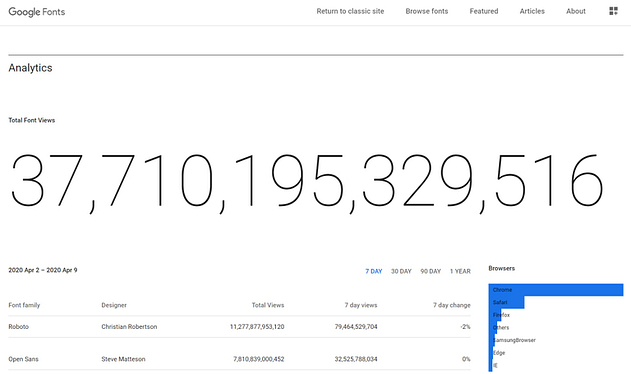
Di seguito, evidenzieremo i caratteri preferiti in base all’analisi del download di Google Fonts. Verranno incluse alcune preferenze personali, ma nel complesso vogliamo renderlo il più oggettivo possibile.
I migliori caratteri di Google:
1. Roboto

Roboto è di gran lunga il Google Font più scaricato e installato. Il motivo è perché ha un design geometrico, ma amichevole. Crea un ambiente di lettura naturale e fluido e fornisce la professionalità di cui la maggior parte delle scritture ha bisogno.
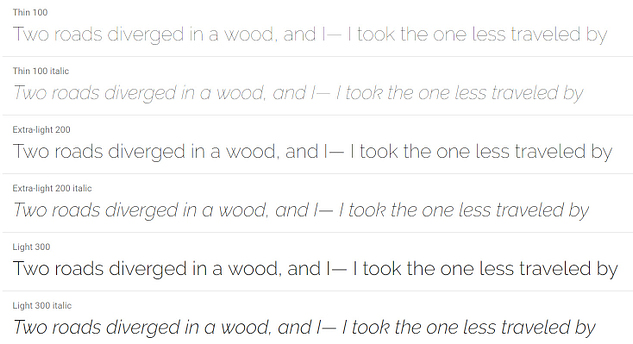
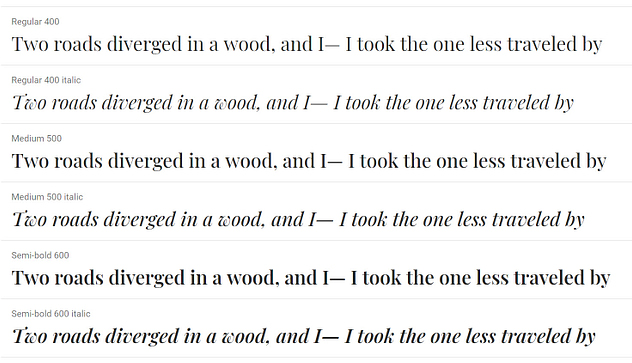
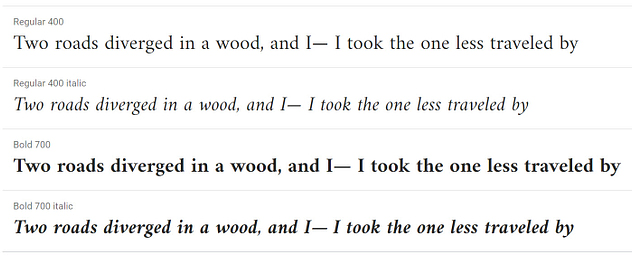
2. Merriweather

Merriweather è un font serif con l’unico scopo di essere facile da leggere sugli schermi.
3. Lobster

Il carattere Lobster offre un carattere dinamico e intuitivo con un focus unico sull’offerta di più varianti di ogni lettera. Non devi scegliere le varianti. Piuttosto, i migliori vengono selezionati in base al contesto delle lettere circostanti.
4. Indie Flower

Essendo il carattere per la scrittura a mano più popolare di Google, l’opzione Indie Flower è più audace di altri caratteri per la scrittura a mano e offre una lettura spensierata e fluida.
5. Inconsolata

Un carattere a spaziatura fissa fornisce lettere che occupano tutte la stessa quantità di spazio orizzontale. In altre parole, le lettere hanno la stessa larghezza. Inconsolata, come altri font monospace, fornisce un aspetto “codificatore”. Si legge bene sullo schermo ed è popolare nel mondo della tecnologia.
6. Open Sans

Open Sans si concentra sulla neutralità e sulla cordialità, consentendone l’uso in quasi tutti i formati, dalla carta stampata alle pubblicazioni su Internet.
7. Oswald

Utilizzando gli stili sans-serif e gotico alternativo, il carattere Oswald presenta una rimodellazione dei caratteri più vecchi per il mondo digitale.
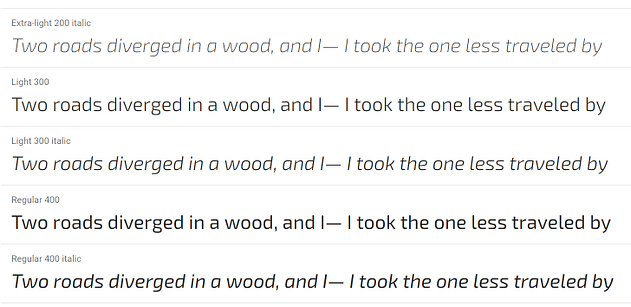
8. Raleway

Raleway ha un design elegante, utilizzando una struttura sans-serif con un peso sottile.
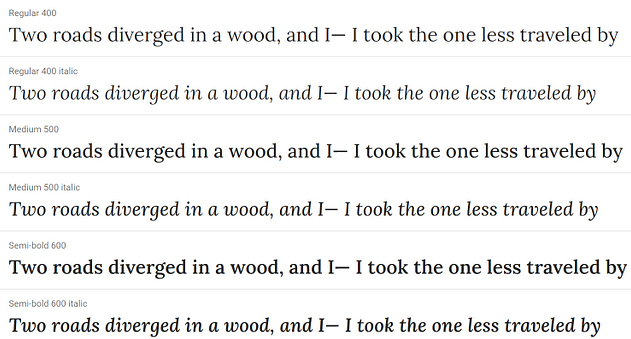
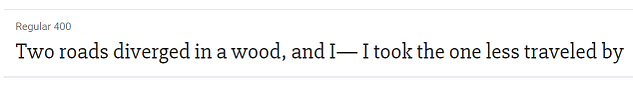
9. Playfair Display

Playfair Display presenta una versione modernizzata dei caratteri del passato che imitava lo stile delle penne a inchiostro.
10. Lora

Questo carattere serif include curve e contrasti spazzolati per generare un’atmosfera artistica memorabile, utilizzata al meglio per i paragrafi.
11. Slabo

Slabo fa parte di una raccolta di font sviluppati appositamente per Internet, in particolare per gli annunci pubblicitari online.
12. Nunito

Considera Nunito se stai cercando un font sans-serif con bordi arrotondati.
13. Titillium Web

Gli studenti di design hanno il compito di creare nuove versioni di Titillium Web ogni anno. Fa parte di una bellissima collezione di font pronti per il web.
14. Mukta

Contemporaneo e versatile, il carattere Mukta è un’interpretazione dei classici script indiani realizzati per l’era moderna dell’editoria web. Ci piace per i lavori creativi.
15. Dosis

Il carattere Dosis è un’opzione sans-serif arrotondata che trasmette un’atmosfera casual e contemporanea.
16. Amiri

Attingendo dai classici caratteri arabi, lo scopo di Amiri è per libri e paragrafi più lunghi.
17. Anton

Anton è un font sans-serif troppo audace per molti usi, ma è ottimo per la pubblicità.
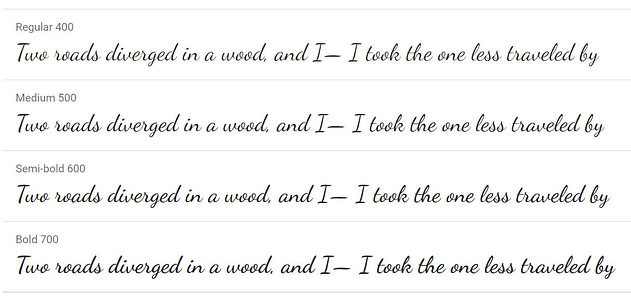
18. Dancing Script

Prova Dancing Script per uno sguardo spontaneo e vivace su riviste o blog online.
19. Exo 2

Exo 2 è un sans-serif che combina audacia futuristica ed eleganza classica.
20. Teko

Teko attira l’attenzione quando viene utilizzato sia nei titoli online che in quelli cartacei.
Come aggiungere Google Fonts al tuo sito web
Hai trovato i caratteri perfetti, ma dove vai da lì?
Il modo più semplice per utilizzare uno di questi Google Fonts su WordPress è tramite un plug-in: consigliamo Google Fonts TypographyPlugin di caratteri | Tipografia di Google Fonts
Autore/i: Plugin Fonts
Versione attuale: 3.0.0
Ultimo aggiornamento: 19 luglio 2021
olympus-google-fonts.3.0.0.zip100%Giudizi100.000+InstallaWP 4.0+Richiede
Una volta installato e attivato il plug-in, ci sono due modi per regolare i caratteri sul tuo sito web . Il primo è su singole pagine e post.
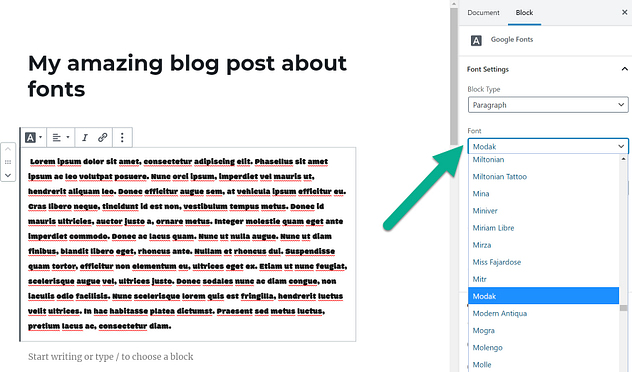
Crea un nuovo articolo o pagina in WordPress, quindi aggiungi il blocco Google Fonts nell’editor dei blocchi.

Incolla o digita il testo in quel blocco di Google Fonts.
A destra, individua le impostazioni del blocco. Hai menu a discesa per selezionare elementi come tipo di blocco, carattere, dimensione del carattere e altro.
Per modificare la selezione di Google Fonts per quel blocco, fai clic sul campo a discesa Font .
Come puoi vedere, il carattere Modak viene visualizzato in quel blocco specifico.

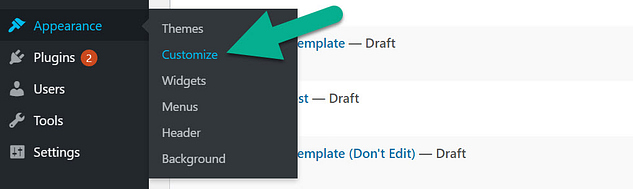
Per impostare nuovi caratteri Google per l’intero sito, vai su Aspetto → Personalizza nella dashboard di WordPress per aprire il personalizzatore di WordPress .

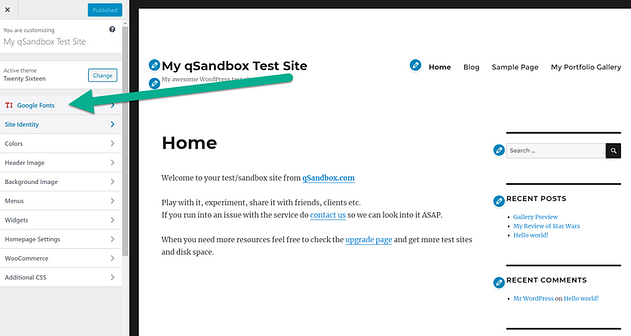
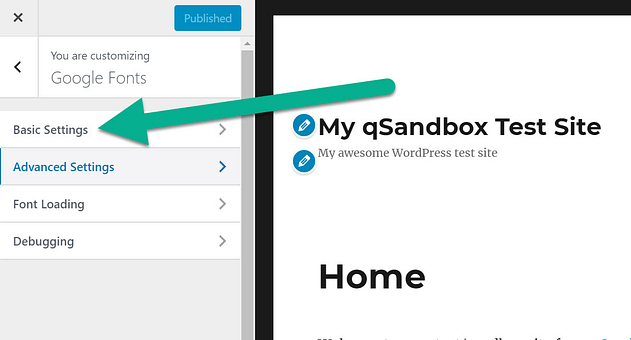
Nella personalizzazione, fai clic sulla scheda Google Fonts .

Esistono diverse impostazioni, ma per ora fai clic sulla scheda Impostazioni di base .

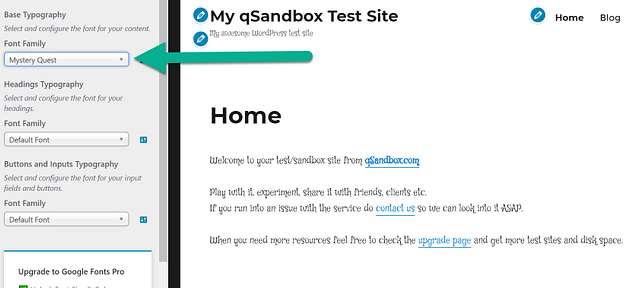
La famiglia di caratteri tipografici di base è l’impostazione che cambia tutti i caratteri di paragrafo, in tutto il sito.
Ad esempio, se scegli il carattere Mystery Quest, dovresti vedere il testo del paragrafo aggiornarsi automaticamente per riflettere il carattere giocoso e in picchiata.

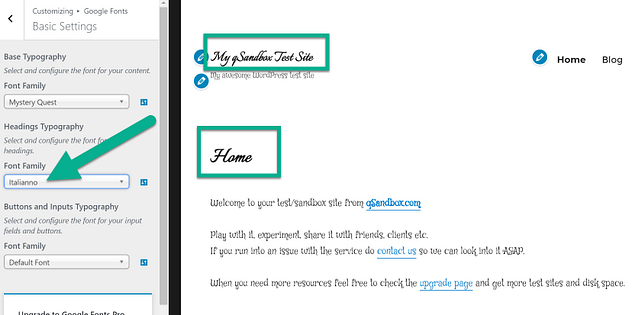
Quindi, usa il menu a discesa sotto Tipografia intestazioni per scegliere un altro carattere. Questo menu a discesa controlla i tuoi titoli , quindi tutti i titoli H1, H2, H3 e altri vengono modificati sul tuo sito web.

Fai clic su Salva e il gioco è fatto!
Quali sono i migliori Google Font per te?
Ti suggeriamo di esaminare la libreria di Google Fonts per testare ciò che sembra buono sul tuo sito. Ogni carattere ha descrizioni per spiegare dove si comportano meglio. Alcuni caratteri sono ideali per i paragrafi, mentre altri funzionano bene per annunci, titoli o dispositivi mobili.







