Se leggi un’altra guida SEO per immagini prima di questa, ti faranno pensare che la SEO delle immagini riguardi solo l’aggiunta di alcuni tag alt alle immagini e chiamarla un giorno.
La verità è che nell’immagine SEO c’è molto di più che tag alt e nomi di file.
In effetti, i recenti progressi di Google nell’apprendimento automatico, che possiamo in qualche modo valutare dall’efficacia del loro prodotto API di visione cloud, indicano in realtà che sono già in grado di determinare il contenuto delle immagini senza fare affidamento sui tag alt.
Quindi, su cosa dovresti concentrarti quando si tratta di immagini sul tuo sito web? Riesci ancora a ottimizzare le immagini per la ricerca?
Indice
Perché le immagini sono così importanti?
Nessuno vuole leggere un lungo articolo senza una singola immagine. Senza immagini, il contenuto è nella media e noioso. Proprio come la progettazione di siti Web in generale, l’utilizzo di grafici, grafica e altri ausili visivi per i contenuti nei tuoi contenuti lo aiuta a risaltare.
Svolgono un ruolo enorme nel rendere i contenuti convertibili, condivisibili e collegabili.
Quindi, il modo più semplice per dirlo: se hai la capacità (tempo/risorse) per farlo, aggiungi immagini a tutti i tuoi contenuti dove appropriato per farlo risaltare. Pensa a cosa ti aspetteresti di vedere quando atterri su un articolo sull’argomento di cui stai scrivendo. Ad esempio, anche se ironia della sorte un post sulla SEO delle immagini non è davvero uno di quelli in cui l’inclusione delle immagini è naturale, senza di essa, le possibilità che tu arrivi alla fine di questo articolo sono praticamente nulle.
Che cos’è la SEO delle immagini?
Image SEO si riferisce al processo di ottimizzazione dei contenuti visivi sui siti Web per la ricerca, come parte dell’iniziativa per rendere più attraenti i siti Web e le pagine Web specifiche (sia per i motori di ricerca che, a loro volta, anche per i lettori).
Nel febbraio del 2018, Google ha notoriamente rimosso il pulsante di visualizzazione dell’immagine da Google Image Search . Questo è stato il risultato di una nota azienda, Getty Images, che ha presentato un’accusa all’antitrust contro Google nell’UE. L’accusa è stata presentata con la scusa che Google stava intenzionalmente raschiando le loro immagini per il loro motore di ricerca senza dare il giusto credito ai proprietari originali. E comprensibilmente, se questa pratica stava costando loro milioni di dollari in spese di licenza perse. Quindi, il 9 febbraio, Google e Getty Images hanno stretto una partnership per risolvere la controversia, consentendo a Google di utilizzare le immagini insieme alla rimozione del pulsante Visualizza immagine che si diceva incoraggiasse la pirateria delle immagini. Hanno quindi proceduto a far cadere le accuse.
E, fortunatamente, il risultato per tutti noi è che i siti web hanno iniziato a notare un aumento del traffico attraverso la ricerca di immagini, con alcuni che hanno riportato un aumento del 37% del traffico generato dalle immagini .
Quindi, senza ulteriori indugi, tuffiamoci direttamente nel modo in cui puoi ottimizzare le tue immagini per indirizzare più traffico dalla ricerca.
Assegna un nome appropriato a tutti i file immagine per una migliore seo delle immagini.
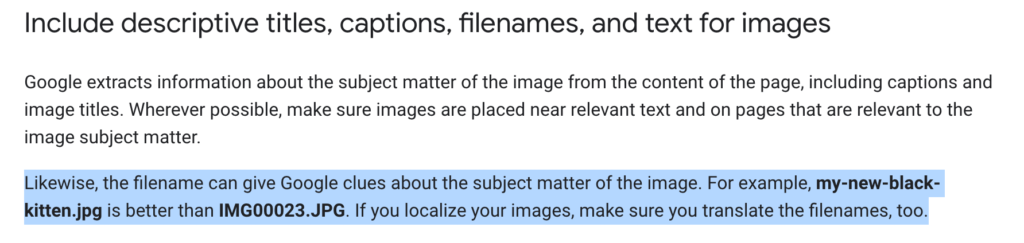
I consigli di Google sui nomi dei file di immagine sono rimasti coerenti, affermando che i nomi dei file possono fornire a Google indizi sull’oggetto di un’immagine. In particolare notando che un titolo come my-new-black-kitten.jpg è notevolmente migliore di IMG00023.jpg.

Pertanto, si consiglia vivamente di evitare di importare o copiare e incollare immagini da documenti word (poiché ciò si traduce in un titolo come word-image-1.jpg) che è evidentemente indesiderabile dato il consiglio di Google.
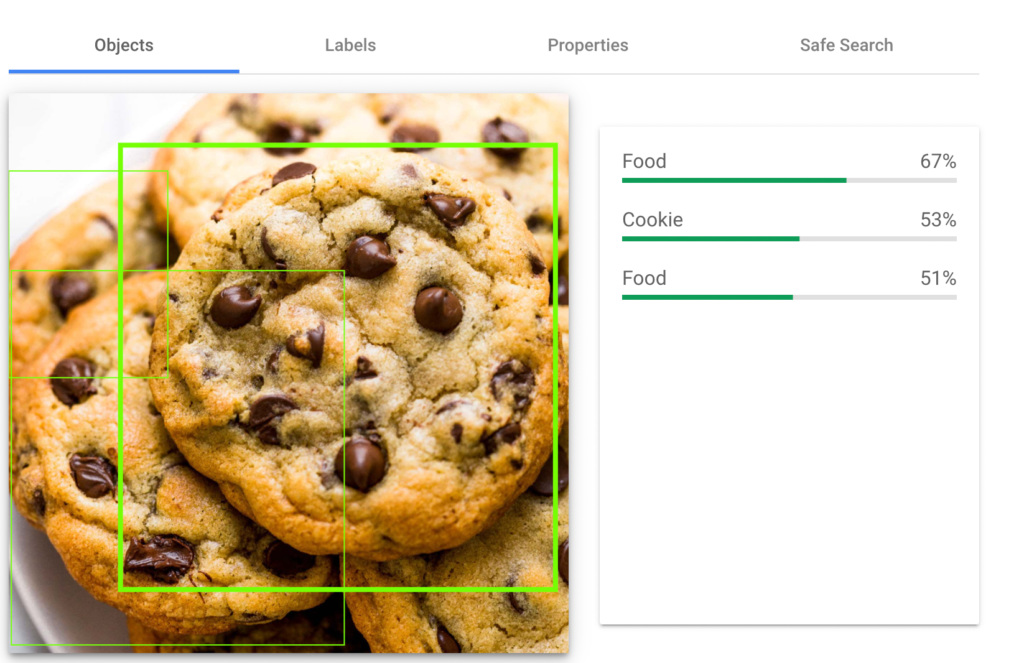
In precedenza, abbiamo notato che l’importanza dell’utilizzo di nomi di file descrittivi è stata messa in discussione con i recenti progressi con l’API di visione cloud di Google. Tuttavia, anche con l’alta risoluzione e quelle che, per noi, sono immagini cristalline che chiunque sarebbe in grado di distinguere, c’è ancora un chiaro livello di incertezza – con solo il 53% (appena la maggioranza) di certezza che questa immagine sotto è un biscotto.

E i risultati di cui sopra sono stati ottenuti quando si utilizza un’immagine grande e chiara, quindi puoi immaginare cosa significa quando si tratta di immagini che è meno probabile che tu abbia visto simili a prima. Tutto sommato, indicando che il consiglio di Google è ancora valido: fai tutto il possibile per aiutarli a fare meglio il loro lavoro (specialmente quando è qualcosa di facile che è relativamente facile da realizzare).
Nota: qualunque cosa tu faccia, non riempire i nomi dei file immagine con parole chiave, ad esempio l’immagine sopra potrebbe essere intitolata chocolate-chip-cookie.jpg. Ma intitolarlo al cioccolato-chip-cookie-cookies-baking.jpg solo per ottenere parole chiave extra è una cattiva pratica e vorremmo mettere in guardia dal provare questo.
Usa immagine descrittiva testo alternativo e didascalie
Cosa sono i tag alt e il testo alternativo?
Alt Text (altrimenti indicato come tag alt) è l’abbreviazione di testo alternativo utilizzato per descrivere un’immagine su una pagina web. Anche se visibile quando si visualizza sorgente HTML di una pagina che è non è destinato ad essere visibile nella pagina stessa in cui viene visualizzata l’immagine. Serve a molteplici scopi, incluso e principalmente per aiutare gli strumenti di lettura dello schermo a descrivere le immagini al tuo lettore ipovedente. E, naturalmente, i motori di ricerca lo usano anche per scansionare e comprendere meglio i siti web.
Le linee guida ufficiali di Google includono un esempio della sintassi HTML per il testo alternativo, mostrato di seguito:
<img src=”puppy.jpg” alt=”Cucciolo dalmata che gioca a prendere”/>
Affermano inoltre che Google utilizza infatti alt text con algoritmi di computer vision e il contenuto della pagina per comprendere l’oggetto dell’immagine. Inoltre, il loro consiglio quando si sceglie quale testo alternativo utilizzare per qualsiasi immagine sul tuo sito è sempre quello di creare contenuti utili e ricchi di informazioni che utilizzino le parole chiave in modo appropriato nel contesto della pagina web in cui si trovano. In breve, ancora una volta attenendosi agli stessi principi seguiti per i nomi dei file immagine: evitare l’uso eccessivo è l’abuso di parole chiave che possono causare la visualizzazione del contenuto del tuo sito Web come spam.
Come ottimizzare il testo alternativo dell’immagine (tag alt) per una migliore SEO delle immagini
È facile rimanere bloccati e perdere un sacco di tempo a deliberare sul testo alternativo perfetto per ogni singola immagine sul tuo sito web. Quando, in realtà, il testo alternativo deve solo:
- Sii pertinente, accurato e scrivi per l’accessibilità dell’utente (e SEO)
- Sii descrittivo e specifico
- Sii rilevante
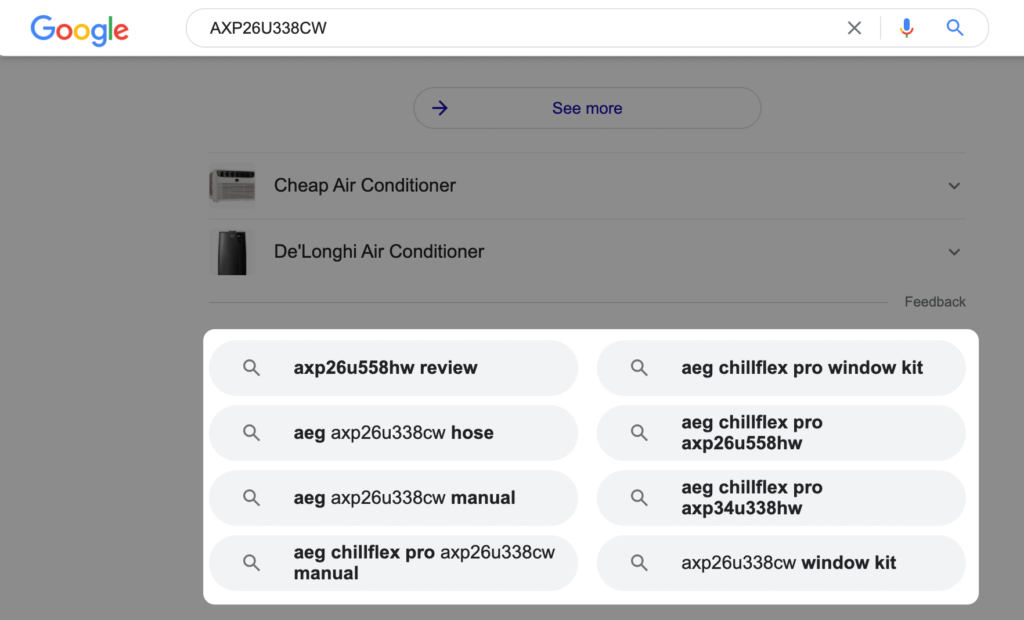
Per accelerare questo processo, ogni volta che scrivi un testo alternativo, guarda un’immagine e descrivi cosa c’è nell’immagine (cioè questa è un’immagine/fotografia di…). Questo ti incoraggerà automaticamente a scrivere qualcosa che sia pertinente e non particolarmente guidato da parole chiave, mentre quando applicabile le parole chiave adatte formeranno naturalmente ancora una parte del testo alternativo per tutte le tue immagini. L’unica eccezione degna di nota è per la fotografia e le immagini del prodotto. Dove, sebbene non necessariamente qualcosa che useresti naturalmente quando descrivi cosa c’è nell’immagine, incluso il numero di serie del prodotto/identificatore univoco (se è qualcosa che le persone cercherebbero per trovare il prodotto) è utile. Anche se questo non si basa su una linea guida pubblica di Google, per rafforzare la chiara relazione tra le pagine dei tuoi prodotti e le immagini e le ricerche che le persone eseguono in base alle ricerche correlate per una query:

Quindi, esaminiamo alcuni esempi del testo alternativo che useremmo per un paio di immagini:
Per le fotografie più decorative che utilizzi nei tuoi contenuti, il nostro consiglio è sempre di considerare il loro contesto . L’immagine qui sotto è del tutto e del tutto casuale per questo contenuto. Ad esempio, nel contesto di questo post, questa foto scattata da un membro del nostro team a Londra più di un anno fa non ha un posto reale a parte un esempio.
Quindi, potremmo aggiungerlo usando il nome del file immagine London-eye-photograph-example.jpg e il testo alternativo London Eye Photograph Example .
Semplicemente perché la ruota panoramica che vedete a sinistra si chiama London Eye e nel contesto di questo articolo è un esempio di fotografia arbitraria. Il potenziale per avere un impatto sulla classifica di questo post non è qualcosa che potresti attribuire, ma fa comunque parte della SEO delle immagini poiché vogliamo aiutare a renderlo più facile sia per i non vedenti che per la ricerca motori per comprendere il contenuto delle immagini.

Per le immagini dei prodotti eCommerce , tuttavia, questo è un processo più semplice da standardizzare. Ed è anche qui che strumenti come Ahrefs e Semrush possono essere utili per determinare cosa includere. Dal momento che potresti non conoscere tutti i modi in cui le persone stanno già cercando il prodotto che hai già sul tuo sito web…
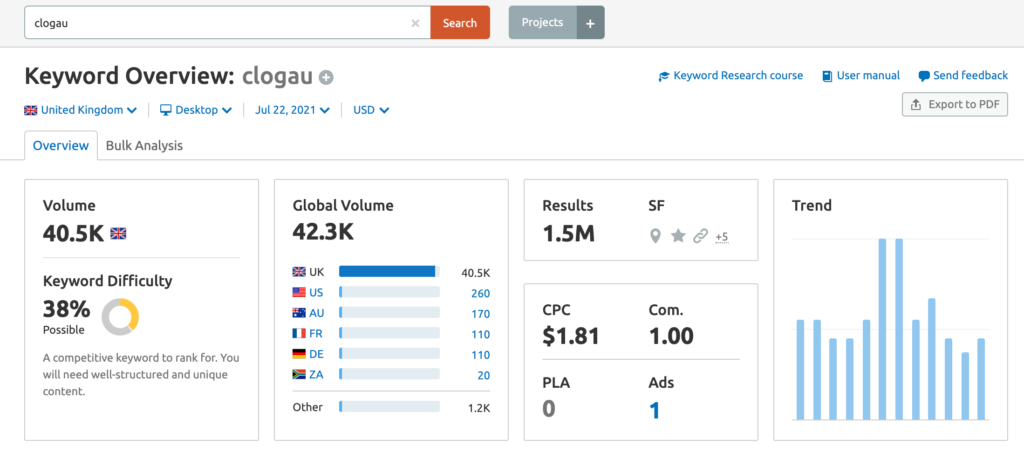
Supponiamo che tu gestisca una gioielleria con sede nel Regno Unito e vendi un marchio specifico, come Clogau , che secondo Semrush ha una domanda significativa nella ricerca:

E immagina che la tua azienda venda uno dei suoi ciondoli, come questo chiamato Clogau Celebration Pendant 3SMP5 . È probabile che un certo numero di utenti qualificati utilizzino persino quel piccolo identificatore di prodotto univoco 3SMP5 durante la ricerca su Google normalmente e in Google Image Search. Pertanto, includere quell’identificatore univoco ove possibile sarebbe consigliato per aiutare Google (e anche le persone) a comprendere più facilmente le immagini sul tuo sito web.
Significato per l’immagine del prodotto (come di seguito) ti consigliamo di nominare il file stesso clogau-celebration-pendant-3smp5.jpg e di utilizzare anche il testo alternativo dell’immagine in modo che corrisponda: Clogau Celebration Pendant 3SMP5 .

E, per il merito completo, il particolare sito in cui ci siamo imbattuti in questo esempio (durante la ricerca di esempi di immagini di prodotti eCommerce) proviene da un gioielliere nel Regno Unito. E, nel momento in cui scrivo, questo non è un suggerimento che stanno seguendo ” esattamente “.
Quindi, anche se stai già classificando abbastanza bene, se stai cercando di seguire ogni singola raccomandazione molto da vicino, questo è un cambiamento che vorresti fare.
Alcuni SEO suggerirebbero persino di testare in modo diviso tale cambiamento. Tuttavia, alla fine della giornata, mentre la denominazione dei file di immagine e il testo alternativo sono importanti, ci sono una serie di cose di livello superiore che potrebbero avere un impatto maggiore di questo.
Quindi potresti investire eccessivamente in ogni piccolo cambiamento come questo e finire per perdere molto tempo o concentrarti sul quadro più ampio e su come aggiungere più cifre ai tuoi profitti. E anche se volessi testare le cose, dal momento che ci sono così tanti fattori che influenzano la capacità di classifica di una pagina – semplicemente monitorarlo e quindi osservare un leggero calo non è un modo statisticamente ragionevole per imbattersi in un risultato del test per suggerire di fare il il cambiamento era intrinsecamente negativo.
E, ultimo ma non meno importante, per gli screenshot – come questo che useremo nella prossima sezione di questo post – cerchiamo ancora una volta di essere il più utili possibile nel contesto del motivo per cui abbiamo inserito l’immagine. Questo è uno screenshot dell’editor dei blocchi di WordPress che mostra come aggiungere una didascalia a un’immagine.
Pertanto, ti consigliamo di utilizzare il nome del file: add-image-captions-wordpress.jpg insieme al testo alternativo: How To Add Image Captions in WordPress poiché questo è chiaramente indicativo di ciò che viene mostrato nell’immagine.
Aggiunta di didascalie alle immagini sul tuo sito web, per spingere al meglio la seo delle immagini.
Sebbene non sia assolutamente necessario dove non si aggiunge all’immagine, o la tua immagine è puramente a scopo decorativo – aggiungendo una didascalia che rimandi alla fonte originale di un’immagine (se non è tua), puramente per dare credito o per indicare qualcosa di specifico nella tua immagine è utile per la ricerca e per i tuoi lettori.
Google ha dichiarato ufficialmente di utilizzare didascalie accanto ai titoli delle immagini, quindi, ove possibile, si consiglia di assicurarsi che le immagini siano posizionate vicino al testo pertinente e su pagine pertinenti all’argomento. Tuttavia, ad esempio, noterai che non usiamo le didascalie delle immagini nella maggior parte dei nostri contenuti perché il testo che circonda ogni immagine che inseriamo è già fortemente correlato all’immagine e perché è anche nell’articolo in primo luogo.
Riduci la dimensione del file delle tue immagini per tempi di caricamento più rapidi
Google ha documentato a fondo come consigliano ai proprietari di siti Web di ottimizzare le proprie immagini in modo che possano continuare a utilizzarle senza influire sui tempi di caricamento della pagina. Il punto principale è che l’ottimizzazione, anche se comporta un sacrificio in termini di qualità, spesso ne vale la pena perché l’impatto che può avere sui tempi di caricamento è significativo.

Esistono numerosi strumenti open source/gratuiti per aiutarti in questo, tra cui:
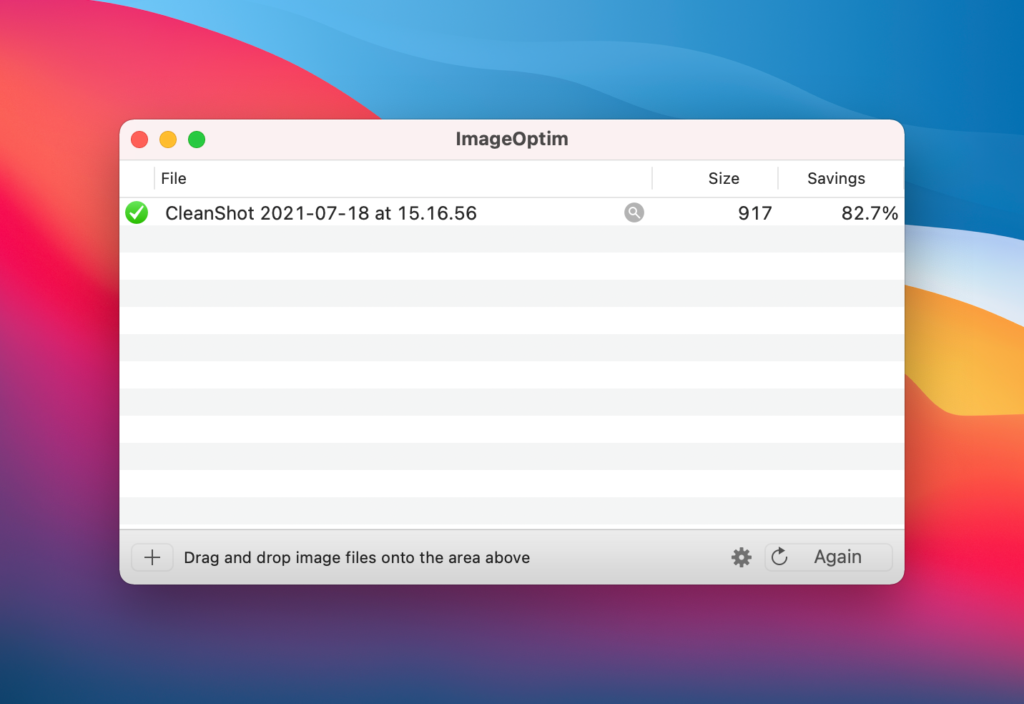
Quando si tratta di software che installi ed esegui localmente sul tuo computer, il nostro go-to sarebbe sempre ImageOptim (sebbene sia solo per Mac, quindi se sei un utente Linux o Windows, ecco alcune alternative ). È semplicissimo, trascini e rilascia un’immagine e il gioco è fatto.
ImageOptim gestirà il resto e ottimizzerà il file nella sua posizione originale.

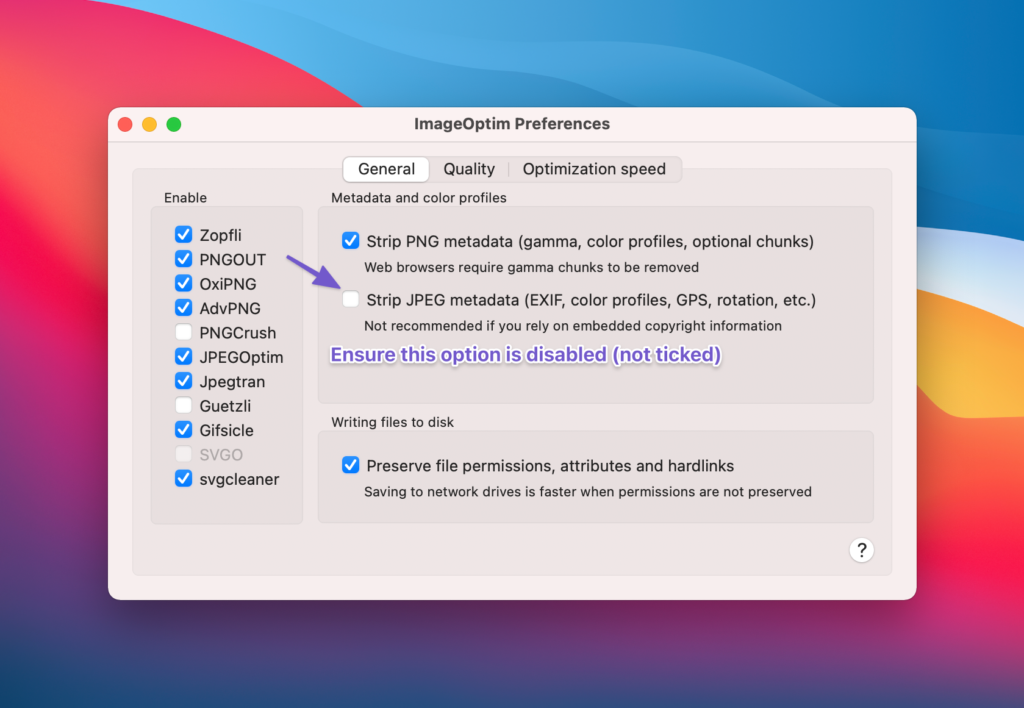
Supporta anche l’ottimizzazione delle immagini GIF e dispone di un’area delle impostazioni in cui è possibile personalizzare il modo specifico in cui si desidera comprimere le immagini e in che misura.
Una di queste impostazioni che consigliamo di modificare è quella abilitata per impostazione predefinita che rimuove i dati EXIF dalle tue immagini, poiché Google ha affermato che potrebbe utilizzare i dati EXIF come fattore di classificazione per Google Immagini .

Detto questo, a lungo termine farlo manualmente richiede molto tempo. Anche se sono solo un paio di secondi per immagine, in un anno, trascorrerai ore a organizzare le immagini localmente e a trascinarle in questi strumenti.
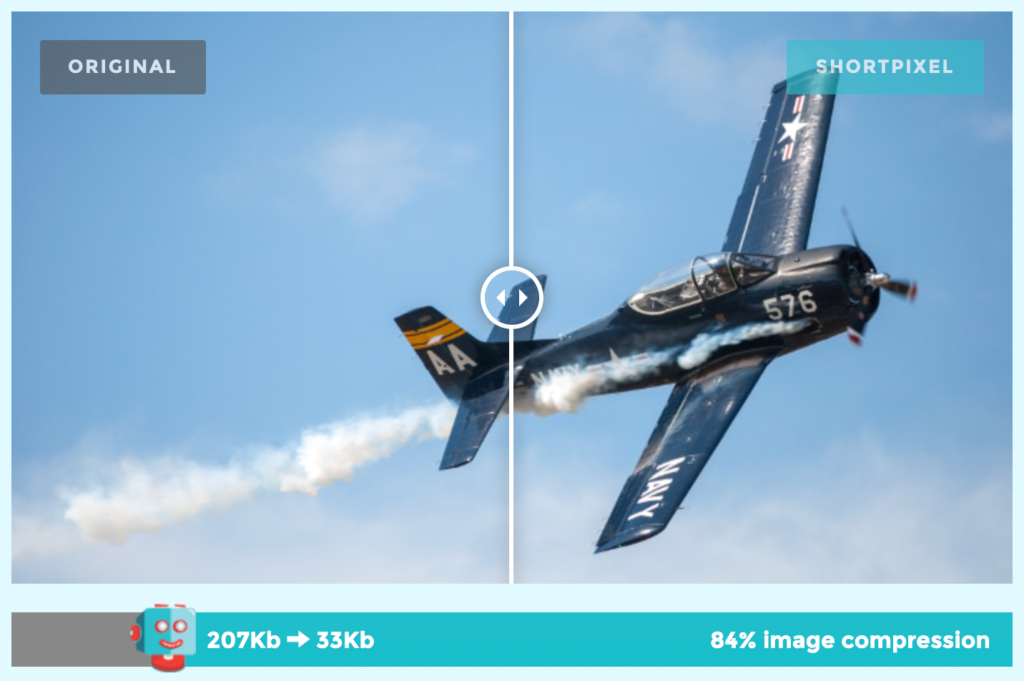
In poche parole, quando sei pronto per automatizzare l’intero processo, se utilizzi già il principale sistema di gestione dei contenuti (WordPress), ci sono alcune soluzioni davvero solide. In particolare, WP Smush , ShortPixel e Imagify .
Questi plug-in aiutano anche a garantire che il tuo sito offra immagini ridimensionate (in modo reattivo), il che significa che se carichi un’immagine di 1080px di larghezza e qualcuno la visualizza su un dispositivo mobile che è evidentemente inferiore a 1080px di larghezza, non caricherebbe l’immagine completa di 1080px (che è ciò che altrimenti accadrebbe e sprecherebbe larghezza di banda). Manualmente, questo può essere ottenuto usando srcset
Crea una mappa del sito di immagini e ottieni le tue immagini indicizzate più velocemente
Le Sitemap facilitano la scansione dei contenuti da parte dei motori di ricerca.
Quindi, come avrai intuito, una mappa del sito di immagini ti dà l’opportunità di fornire a Google ulteriori informazioni sulle immagini insieme agli URL delle immagini per immagini che altrimenti potrebbero non essere in grado di scoprire.
Questi sono i tag che puoi utilizzare nelle sitemap di immagini:
| Etichetta | Necessario | Descrizione |
| <image:imag> | sì | Esclude tutte le informazioni su una singola pagina. Ciascun tag <url> può contenere fino a 1.000 tag <image:image> . |
| <image:loc> | sì | L’URL dell’immagine. In alcuni casi, l’URL dell’immagine potrebbe non trovarsi nello stesso dominio del tuo sito web principale. Questo va perfettamente bene fintanto che entrambi i domini vengono verificati nella Google Search Console. Se, ad esempio, utilizzi una rete di distribuzione di contenuti come Google Sites per ospitare le tue immagini, assicurati che il sito di hosting sia verificato in GSC. Inoltre, assicurati che il tuo file robots.txt non impedisca la scansione dei contenuti che desideri indicizzare. |
| <image:caption> | Opzionale | Una didascalia per l’immagine. |
| <image:geo_location> | Opzionale | La posizione geografica dell’immagine. Ad esempio <image:geo_location>Limerick, Irlanda</image:geo_location> |
| <immagine:titolo> | Opzionale | Il titolo dell’immagine. |
| <image:licenza> | opzionale | Un URL alla licenza dell’immagine. Se lo desideri, puoi utilizzare i metadati dell’immagine. |
SEO delle immagini: rapporto dopo l’azione e passaggi successivi
La SEO delle immagini non è semplice e non è una pallottola d’argento. Quindi, in questo post, ti abbiamo guidato attraverso assolutamente ogni elemento (su cui vale la pena concentrarsi) che avrà l’influenza SEO positiva più significativa.
Anche se questo è davvero l’inizio e, ovviamente, non possiamo prendere in considerazione le immagini che stai effettivamente utilizzando sul tuo sito, anche se abbiamo due semplici consigli su questo fronte:
- Evita a tutti i costi foto d’archivio di bassa qualità.
- Assicurati che ogni singola immagine sul tuo sito contribuisca effettivamente all’esperienza di un essere umano che atterra sul tuo sito web (ovvero dove si sono imbattuti nel tuo sito e cosa stanno cercando di ottenere dalla pagina in cui si trovano).







